Jmeter-逻辑控制器的使用
本文共 551 字,大约阅读时间需要 1 分钟。
在日常的接口压力测试过程中,最常见的问题是如何处理登录问题,在对指定接口进行压力测试时,需要控制登录模块接口仅运行一次。此时需要用到jmeter的逻辑控制器功能。
Jmeter的逻辑控制器,顾名思义就是控制压力测试脚本的运行逻辑。Jmeter提供了多种逻辑控制器,本文着重讲2个控制器:
- Once Only Controller仅运行一次控制器
- Loop Controller循环控制器
项目分析
登录系统,对修改XX配置的接口进行压力测试。
Jmeter逻辑控制器
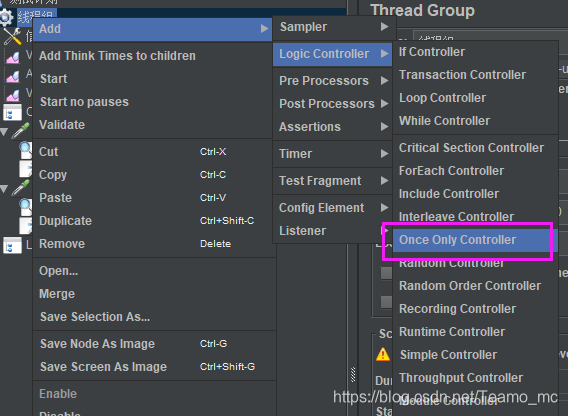
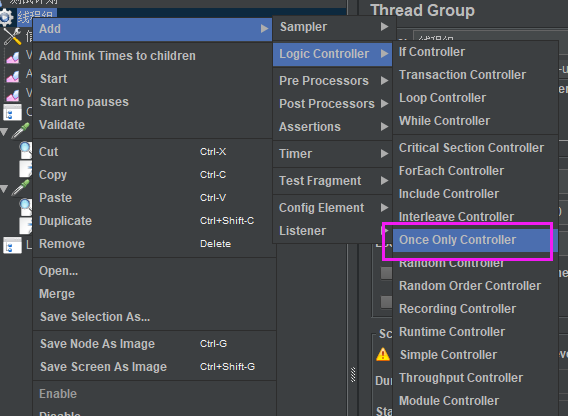
Once Only Controller
仅运行一次控制器:该控制器下的接口请求默认仅运行一次,故经常用于存放登录相关接口请求。
菜单配置

脚本结构

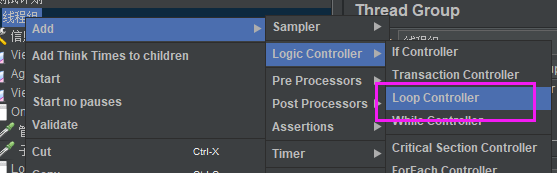
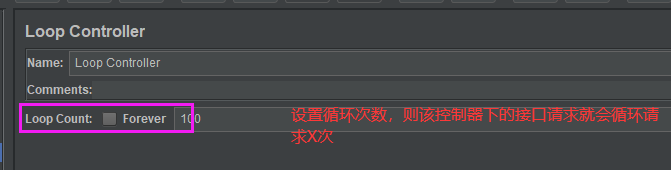
Loop Controller循环控制器
该控制器的接口请求可循环运行多次,故常用于存放需要重复请求的接口。
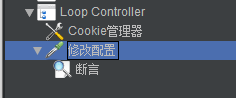
菜单配置


脚本结构

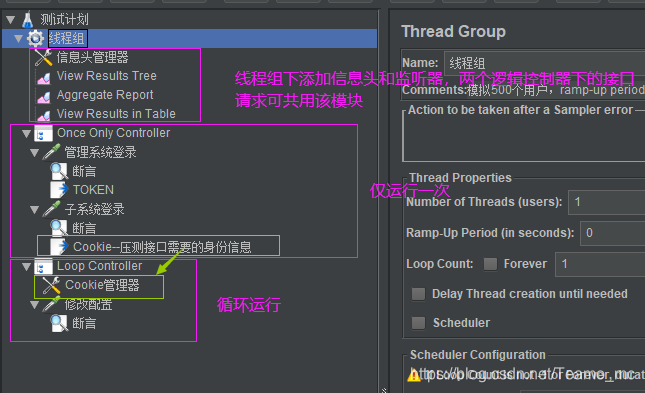
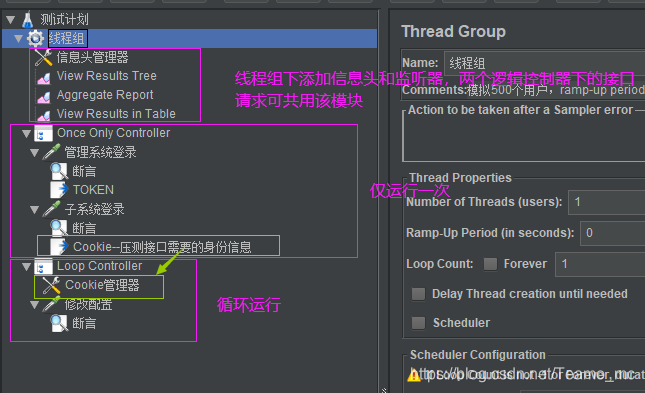
Jmeter脚本结构
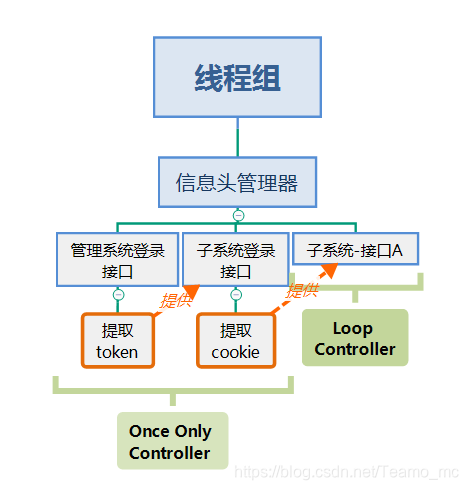
设计思维

脚本目录
一、线程组
- 信息头管理器
- 监听器
- 仅一次控制器
- 系统登录请求->提供子系统登录需要的token
- 子系统登录请求->提供压测接口需要的cookie
- 循环控制器
- 压测接口
Jmeter实践

运行结果
循环控制器设置循环次数=100次

注意:该实例是在线程组设置并发用户数=1&循环次数=1的基础下的运行结果。
实践:
转载地址:http://pfnjz.baihongyu.com/
你可能感兴趣的文章
MYSQL:基础——触发器
查看>>
Mysql:连接报错“closing inbound before receiving peer‘s close_notify”
查看>>
mysqlbinlog报错unknown variable ‘default-character-set=utf8mb4‘
查看>>
mysqldump 参数--lock-tables浅析
查看>>
mysqldump 导出中文乱码
查看>>
mysqldump 导出数据库中每张表的前n条
查看>>
mysqldump: Got error: 1044: Access denied for user ‘xx’@’xx’ to database ‘xx’ when using LOCK TABLES
查看>>
Mysqldump参数大全(参数来源于mysql5.5.19源码)
查看>>
mysqldump备份时忽略某些表
查看>>
mysqldump实现数据备份及灾难恢复
查看>>
mysqldump数据库备份无法进行操作只能查询 --single-transaction
查看>>
mysqldump的一些用法
查看>>
mysqli
查看>>
MySQLIntegrityConstraintViolationException异常处理
查看>>
mysqlreport分析工具详解
查看>>
MySQLSyntaxErrorException: Unknown error 1146和SQLSyntaxErrorException: Unknown error 1146
查看>>
Mysql_Postgresql中_geometry数据操作_st_astext_GeomFromEWKT函数_在java中转换geometry的16进制数据---PostgreSQL工作笔记007
查看>>
mysql_real_connect 参数注意
查看>>
mysql_secure_installation初始化数据库报Access denied
查看>>
MySQL_西安11月销售昨日未上架的产品_20161212
查看>>